Lint your code
Welcome to modern javascript
ESLint is a mature linter for your javascript.
Install
If you haven’t already, you really should:
npm i -g eslint
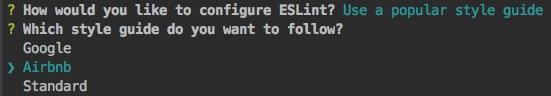
eslint --init
IMO it’s better to use recommended style guide, airbnb being a very popular one.

BTW, if you’re still using ES5, just use airbnb-legacy.
Run!
Now just run:
eslint **/*.js
Too many errors?
First time you lint your code, you’ll probably have million of errors. Most of them are pretty easy to fix:
eslint --fix
Embed in your package.json
Add basic scripts:
{
"scripts": {
"lint": "eslint **/*.js",
"lint-fix": "eslint **/*.js --fix --quiet"
}
}
Too painful?
You can temporary and explicitly disable linting for certain lines, or files by adding
/* eslint-disable */
A good strategy, will be to add this comment to the header of all you files, and dictate a dev policy that every developer who touches a file, needs to fix the linting issues.
Check out this script, created by Ran Bar-Zik.
TypeScript or es6? ESLint!
This is the motivation part…
Long time ago (about 2 yrs) I was very excited about TypeScript. after suffering a lot of painful bad-written javascript, I thought that here was our redemption.
But then ESLint came forward, offering good linting to ES6 as well. So now, when you have very good rules for ESLint, although it’s not a real compiler, it’s doing a pretty good job.
Add node support for ES6 to the equation, and understand why I stopped praising TypeScript…
.editorconfig?
How many times you’ve blamed a code line in git just to find that all recent changes were indentations?
EditorConfig is a tool to help you set a common style guide for all project’s developers.
But, you don’t really need it.
You have ESLint.
The next level
run ESLint with gulp
Install gulp-eslint
const gulp = require('gulp');
const eslint = require('gulp-eslint');
gulp.task('eslint', () => gulp.src(['**/*.js','!node_modules/**']).pipe(eslint));
run ESLint with webpack
Install eslint-loader
module.exports = {
// ...
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "eslint-loader",
},
],
},
// ...
}
run ESLint with travis
script:
- npm run lint
- npm run build
- npm test
run ESLint with npm
My personal favorite.
{
"scripts": {
"build-all": "npm run lint && npm run build && npm test",
}
}
